Drink, Drank, Drunk
Project | CASE STUDY
MVP of wellness app.
Client: BOOTCAMP EXERCISE
Year: 2022
Duration: 14 DAYS
Role: UX DESIGN | UI DESIGN | BRANDING
Tools: FIGMA | ADOBE PHOTOSHOP | GOOGLE FORMS

Project overview
The challenge of this project was to develop an MVP for an app wellness related. I had 2 weeks to work individually and present a high-fidelity prototype of an app that reflects the best path forward based on research, iteration, and testing.
The health and wellness industry has experienced immense disruption thanks to technology. The omnipresence of the smartphone has generated a massive market for mobile health apps, wearables, and biometric trackers. Healthcare digital products are becoming more and more popular.
Health apps (also known as mHealth apps) are mobile applications that offer health-related services on smartphones, tablets, and other communication devices and according to a survey by Gallup, nearly half (45%) of Americans have at least tried digital health products such as fitness trackers or mobile health apps.
In this way, I chose alcohol consumption and its consequences, as the main topic for my wellness app.
As a UX designer it’s important to follow a UX design process if you want to create a solid product. And while the process will depend on the type of product we’re designing (different projects require different approaches), in this project I implemented the 5 steps of the Design Thinking process.
Empathizing
It would not be bold to say that our society probably consumes more alcohol than it should. The truth is that we have normalized its consumption and we resort to it frequently. However, often and individually, we are alerted to a possible abuse, or inappropriate mode of consumption. So when I started thinking about this topic, the first question that I asked myself was, why do we drink in the first place? And that’s the point where I started the research process.
Interviews
In order to learn about the real experiences people have had with alcohol or its related problems I first contacted a Doctor. Here, I focused on asking open-ended questions about his experiences with patients with problems related to alcohol, to learn as much as possible about our users and validate my possible assumptions.
“Beyond the harmful and obvious health effects of repeated alcohol consumption, the biggest problem I observe is that all the patients that I treat — with a problem of alcoholism or a disease motivated or encouraged by alcohol consumption — are at an advanced age, while alcohol consumption starts at a very early age. Therefore there is a very big gap between the origin of the problem and the moment when the problem manifests itself. And that is where the work should be done”.
— Juan Bernat (Doctor)
Survey
As a UX Designer I know how valuable it is to understand the problem and the user before jumping to conclusions so I also conducted a survey to obtain quantitative data about the app users. Twenty eight people responded providing very useful information that helped me understand how often users drink alcohol, how much, why, what their concerns are -during and after-, whether they feel they drink to excess or whether they have ever downloaded an app to monitor their alcohol consumption or, alternatively, whether they would be willing to do so.
Additionally, if we analyze the worldwide Google searches for the term ‘alcohol’, we can see how users’ concern about the effects of alcohol consumption is almost constant.
Understanding the competitors
After learning more about the topic and the users, I wanted to take a closer look at the possible competitors and how they’re approaching the topic and helping their users. Through my market research, I identified what could be the top direct competitors: My Drink Aware, Drinker’s Helper, Drink Control and My Drink Control. Exploring each of their apps, I evaluated what each one of them chose to track, their UI design, overall approach and strengths and weaknesses to see how the app that I was about to design could fill in any gaps moving forward.
Out of the study of the competitors, I could see how the aim of any of these apps is to stop users from drinking alcohol. This is not a minor detail and, as we will see later on, it will be an important element to compare with my app because of the tone and approach to the subject in question.
User Persona
In order to empathize with our real users, I created a user persona for the mobile app, or what is the same, I built an archetypical user whose goal and characteristics represent the needs of a larger group of users. In this way I created the fictional representation of Sigrid Karlsson.
As we can observe, Sigrid is a Swedish living in Berlin and she feels like she’s the only one within her group of friends always down for a plan, and sometimes she really would like to say no but she deals terribly with her FOMO (fear of missing out). And those plans very often include alcohol. Perhaps because of that more than once she has thought that she may be drinking too much and/or too often.
Now with my understanding of the app’s user, Sigrid, I wanted to start thinking about what problems the app is trying to solve for her. Taking the insights and needs from the empathy map, I started to dig deeper to better understand what Sigrid’s problems are by creating point-of-view (POV) statements and How Might We (HMW) questions that would help drive my brainstorming process.
Taking the HMW questions, I started my brainstorming process to come up with solutions for each of these problems. I decided to use mind mapping so that I could quickly generate as many ideas as I could.
After all this, I concluded that all existing apps focus on monitoring alcohol consumption with the aim of getting users to stop drinking alcohol. Thus, it seems that these apps are designed only for people who consider themselves to have a problem with alcohol, or want to stop drinking. However, after studying the market and the origin of future alcohol problems, it seems necessary to offer an app that our users can incorporate into their routine as they do with other wellness apps, providing them with useful tools with which they can also learn about their alcohol consumption and its possible consequences in an educational way. In short, although the objective may be the same, it is in the way of reaching it and the tone of the app itself where this app should be differentiated from others.

Definining
Problem Statement
“Users need to find a harmless, challenging, educative and effective way to monitor their alcohol consumption while getting meaningful insights.”
Ideating
HMW
From the previous steps, I generated some HMW (how might we) statements that would help me later on to create the user flow.
Low and Mid fidelity wireframes
Using my understanding of the user, our goals, the architecture, and the user’s interaction with the app, I worked on making informed decisions on how to design the app’s screens by sketching low-fidelity wireframes and mid-fi wireframes.
Mood board
With a clear idea of the problem that I wanted to solve, it was time to transition from the written language to the visual language. In this way I put together an arrangement of images, intended to evoke or project the concept of the app I was designing. I created a mood board.
Style tile
Then I created a branded identity, which happened to be one of the most rewarding creative tasks. Style tiles are a needed step for UI Designers, especially in the process of gradually defining a look & feel and they consist of fonts, colors and interface elements that communicate the essence of a visual brand.
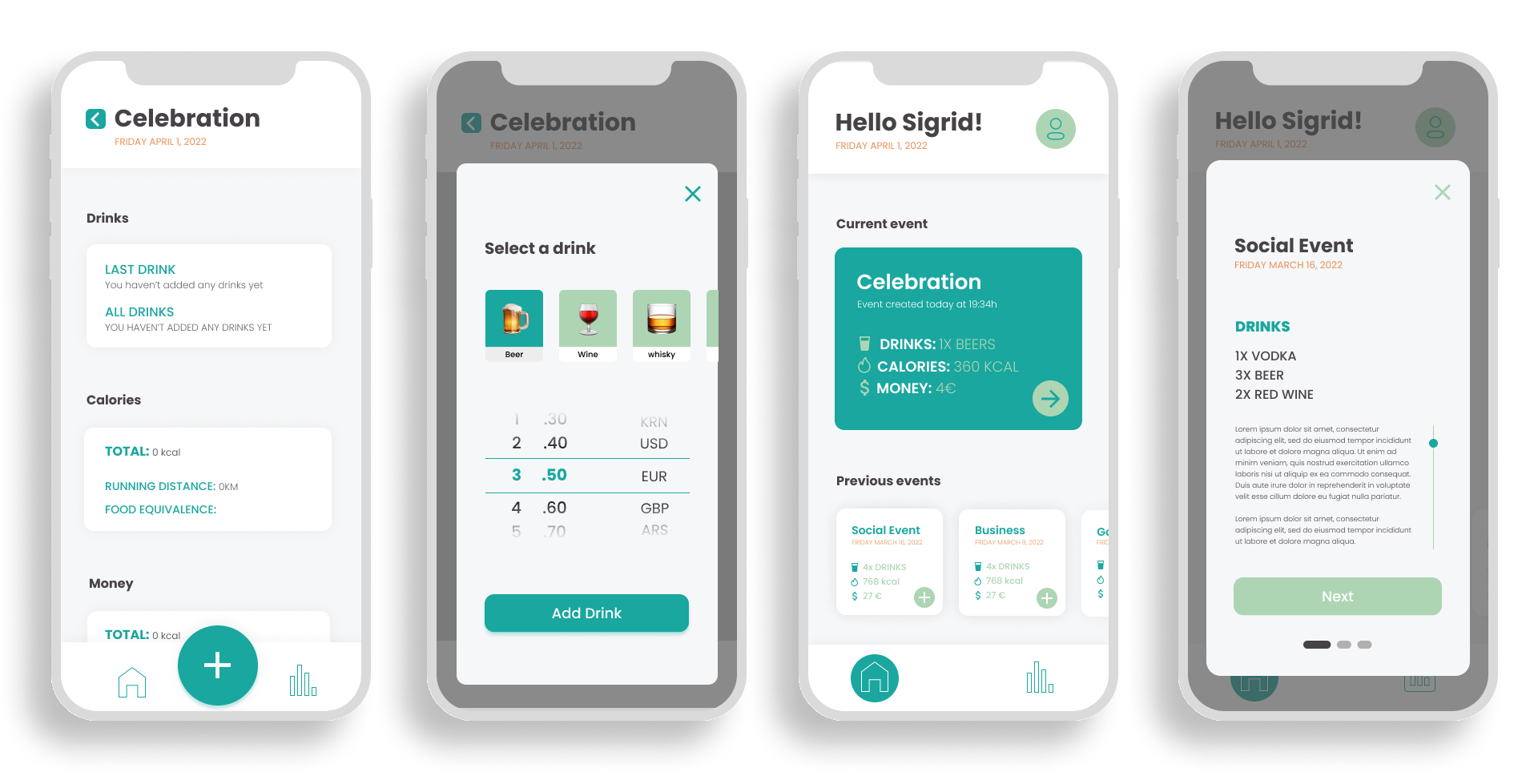
High fidelity wireframes
At this point I continued designing the high-fidelity wireframes which are highly functional and interactive. They are very close to the final product, with most of the necessary design assets and components developed and integrated and that we will use to build the prototype.
Below there are some examples of the different process occurring while navigating through the app.
Register
Create an Event
Add a Drink
Statistics
Prototyping
A prototype is none other than a simulation or sample of a final product. And the goal is to test and validate all the ideas generated before and share them with stakeholders before sending the product into production. Therefore, prototypes are essential for identifying and solving user pain points during usability testing. In this way, below these lines you can find the prototype of the MVP version of the app that I created.
Testing
Coming soon